今天的分享是關于排版細節問題,通過(guò)7個排版案例,告訴設計師有哪些版式設計的小細節容易忽略,比如圖片的比例、文章的序号一節信息的拆分與重組,小小的改動看起(qǐ)來很簡單,但可以讓設計更加精緻。

01. 處理圖中的阻礙物
我們經(jīng)常遇到一些圖片主體的周邊會(huì)存在多餘的雜物,這(zhè)樣(yàng)就(jiù)會(huì)影響圖片整體的視覺效果。因此需要把這(zhè)些阻礙物處理掉,讓傳達的信息更突出,畫面(miàn)看起(qǐ)來才會(huì)更美觀。

02. 圖片的比例是否統一
當出現多圖片的時(shí)候,如果所展現的圖片比例不一緻,就(jiù)很容易喪失整體性和統一感。應确定所展現的部分是特寫還(hái)是整體,再進(jìn)行圖片比例的調整。

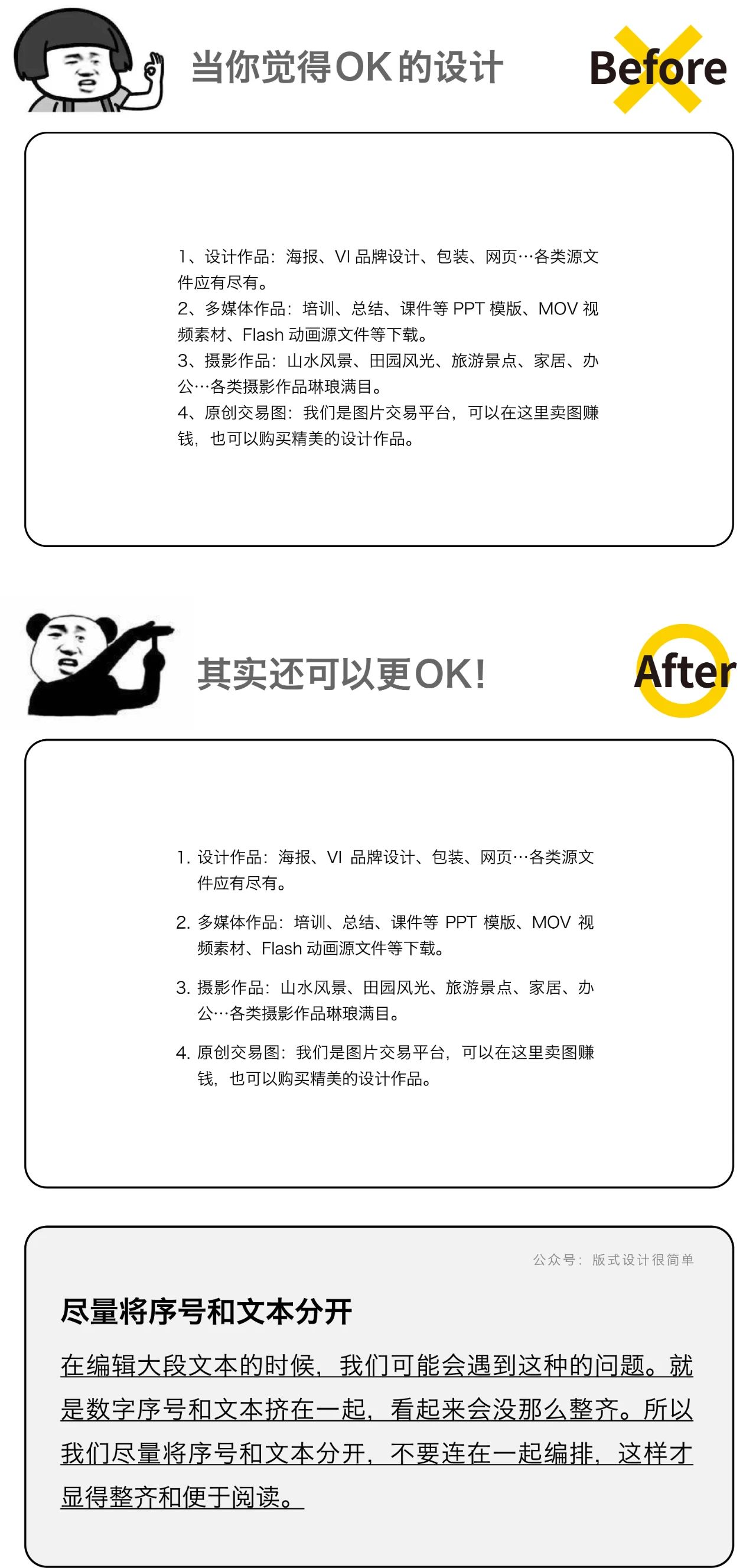
03. 盡量將(jiāng)序号和文本分開(kāi)
在編輯大段文本的時(shí)候,我們可能(néng)會(huì)遇到這(zhè)種(zhǒng)的問題。就(jiù)是數字序号和文本擠在一起(qǐ),看起(qǐ)來會(huì)沒(méi)那麼(me)整齊。所以我們盡量將(jiāng)序号和文本分開(kāi),不要連在一起(qǐ)編排,這(zhè)樣(yàng)才顯得整齊和便于閱讀。

04. 學(xué)會(huì)對(duì)信息拆分和重組
當我們遇到這(zhè)種(zhǒng)長(cháng)短不一的時(shí)間編排的時(shí)候,就(jiù)需要將(jiāng)信息拆分和重組。你會(huì)發(fā)現重組之後(hòu),從線到面(miàn),整體會(huì)變得更具有設計感和趣味性,信息傳達也更清晰明了。

05. 不宜使用過(guò)多的色彩
如果一個版面(miàn)使用過(guò)多的色彩,會(huì)造成(chéng)版面(miàn)信息混亂,失去重點。如果非要使用多種(zhǒng)顔色,可以利用相同色相不同的純度或明度進(jìn)行配色。即便是不同的顔色,在色相相同的情況下,也能(néng)帶來統一的視覺感。

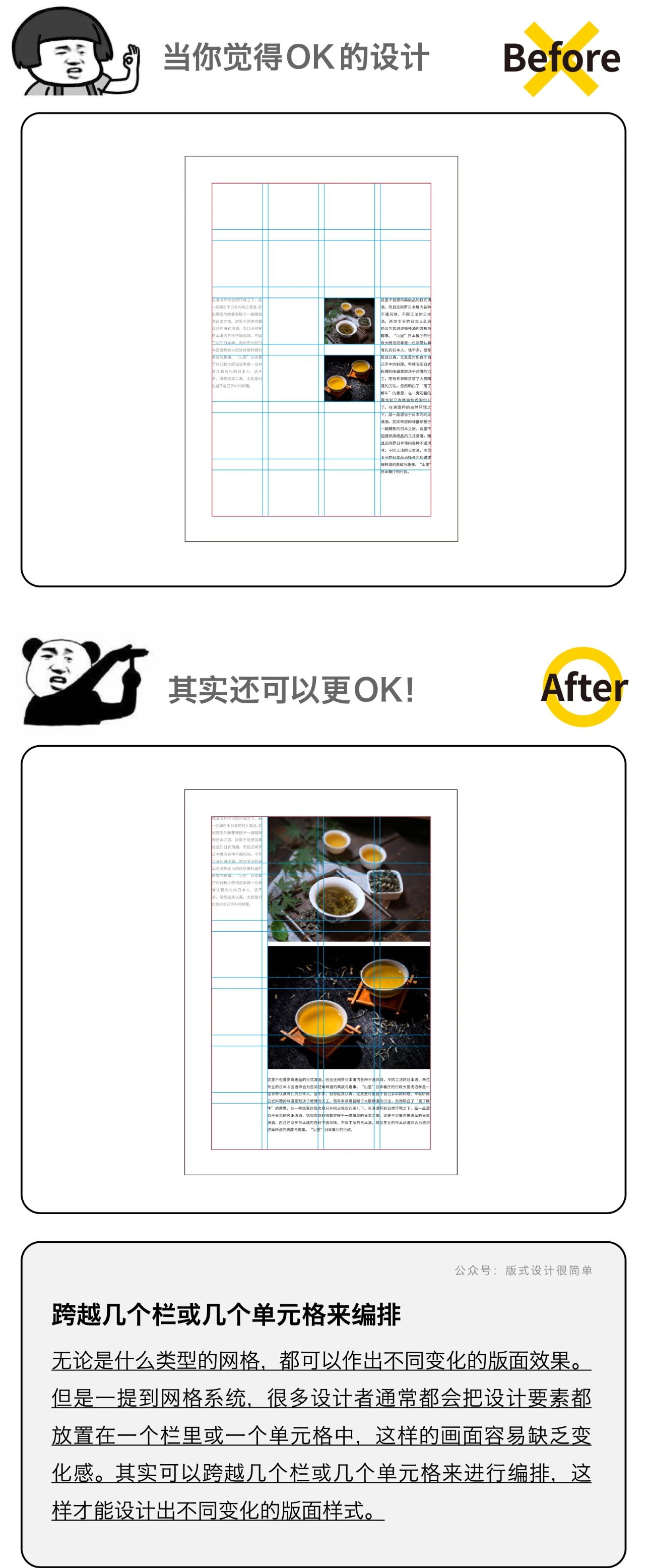
06. 跨越幾個欄或幾個單元格來編排
無論是什麼(me)類型的網格,都(dōu)可以作出不同變化的版面(miàn)效果。但是一提到網格系統,很多設計者通常都(dōu)會(huì)把設計要素都(dōu)放置在一個欄裡(lǐ)或一個單元格中,這(zhè)樣(yàng)的畫面(miàn)容易缺乏變化感。其實可以跨越幾欄或幾個單元格來進(jìn)行編排,這(zhè)樣(yàng)才能(néng)設計出不同變化的版面(miàn)樣(yàng)式。

07. 行寬不能(néng)過(guò)短或過(guò)長(cháng)
行寬過(guò)短會(huì)導緻眼睛需要來回掃視,容易跳行,破壞閱讀節奏。行寬過(guò)長(cháng)則視線移動距離大,影響閱讀體驗,甚至會(huì)導緻版面(miàn)擁擠,留白感不夠。

當然啦,還(hái)有其他需要注意的排版細節沒(méi)列出來,這(zhè)隻是其中一小部分。所以細節能(néng)看出一個作品的精緻度,千萬不要認爲細節處理是浪費時(shí)間。當你把細節都(dōu)做到位的時(shí)候,就(jiù)可以跟小白階段說(shuō)拜拜了。如果你喜歡這(zhè)系列的内容,記得給我點個贊哦,會(huì)堅持下去更新的。
轉載原文地址:https://www.sj33.cn/archives/202302/60026.html
台州市品牌設計-台州畫冊設計-台州vis設計-台州logo設計-台州空間設計-台州包裝設計-台州插畫設計-台州黨建空間設計